Contoh WebView Android Studio
September 10, 2020
Add Comment
Android WebView digunakan untuk menampilkan halaman web di android. Halaman web dapat dimuat dari aplikasi atau URL yang sama. Hal ini digunakan untuk menampilkan konten online dalam aktivitas android.
Android WebView menggunakan mesin webkit untuk menampilkan halaman web.
Android.webkit.WebView adalah subkelas kelas AbsoluteLayout.
Metode loadUrl() dan loadData() kelas Android WebView digunakan untuk memuat dan menampilkan halaman web.
Mari kita lihat kode lain untuk menampilkan kode HTML string.
Untuk menambahkan halaman web (.html, .jsp) secara lokal dalam aplikasi, mereka akan meminta untuk menempatkan di folder aset. Folder aset dibuat sebagai :
klik kanan pada aplikasi -> Folder -> Baru -> Folder Aset -> utama atau cukup buat direktori aset di dalam direktori utama.
Android WebView menggunakan mesin webkit untuk menampilkan halaman web.
Android.webkit.WebView adalah subkelas kelas AbsoluteLayout.
Metode loadUrl() dan loadData() kelas Android WebView digunakan untuk memuat dan menampilkan halaman web.
Contoh WebView Android
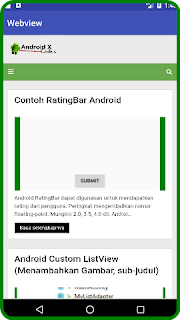
Mari kita lihat kode sederhana untuk menampilkan android-xcodes.blogspot.com web menggunakan tampilan web.WebView mywebview = (WebView) findViewById(R.id.webView1); mywebview.loadUrl("https://android-xcodes.blogspot.com/");Mari kita lihat kode sederhana untuk menampilkan halaman web HTML menggunakan tampilan web. Dalam hal ini, file html harus terletak di dalam direktori aset.
WebView mywebview = (WebView) findViewById(R.id.webView1); mywebview.loadUrl("file:///android_asset/myresource.html");
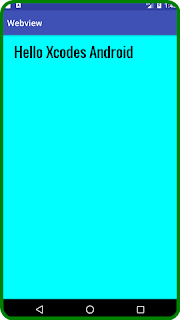
Mari kita lihat kode lain untuk menampilkan kode HTML string.
String data = "<html><body><h1>Hello, Xcodes Android!</h1></body></html>"; mywebview.loadData(data, "text/html", "UTF-8");
Contoh WebView Android Lengkap
Mari kita lihat contoh lengkap Android WebView.* activity_main.xml
File : activity_main.xml<?xml version="1.0" encoding="utf-8"?> <android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="example.android.com.webview.MainActivity"> <WebView android:layout_width="match_parent" android:layout_height="match_parent" android:id="@+id/webView" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="parent" app:layout_constraintTop_toTopOf="parent" /> </android.support.constraint.ConstraintLayout>
Untuk menambahkan halaman web (.html, .jsp) secara lokal dalam aplikasi, mereka akan meminta untuk menempatkan di folder aset. Folder aset dibuat sebagai :
klik kanan pada aplikasi -> Folder -> Baru -> Folder Aset -> utama atau cukup buat direktori aset di dalam direktori utama.
* Activity class
File : MainActivity.javapackage example.android.com.webview; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.webkit.WebView; public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); WebView mywebview = (WebView) findViewById(R.id.webView); // mywebview.loadUrl("https://android-xcodes.blogspot.com/"); /*String data = "<html><body><h1>Hello, Xcodes Android!</h1></body></html>"; mywebview.loadData(data, "text/html", "UTF-8"); */ mywebview.loadUrl("file:///android_asset/myresource.html"); } }


0 Response to "Contoh WebView Android Studio"
Posting Komentar