Contoh Intro Slider Android
September 12, 2020
Add Comment
Ini adalah ide yang baik untuk menerapkan layar slider selamat datang yang memperkenalkan fitur utama dari aplikasi. Dalam slider ini, pengenalan singkat aplikasi dapat diberikan di mana pengguna dapat menggesek melalui slider sebelum meluncurkan aplikasi (MainActivity atau Home-page).
Membuat berkas activity_welcome.xml dan menambahkan kode berikut. Hal ini digunakan untuk layout slider. File : activity_welcome.xml
Sekarang buat layout untuk slider selamat datang sebagai welcome_slide1.xml dan welcome_slide2.xml dalam direktori layout. File : welcome_slide1.xml
File : welcome_slide2.xml
File : colors.xml
File : strings.xml
File : dimens.xml
Buat kelas PrefManager.java dan tambahkan kode berikut. Di kelas, kita menggunakan kelas SharedPreferences yang menjaga nama preferensi dan status Boolean tetap benar jika aplikasi diluncurkan untuk pertama kalinya. File : PrefManager.java
Dalam file kelas WelcomeActivity.java, tambahkan kode berikut. Di kelas ini, kita melakukan tugas-tugas berikut :
Di kelas MainActivity.java, tambahkan kode berikut. Kelas ini memeriksa status yang dikembalikan oleh SharedPreferences. File : MainActivity.java
File : AndroidMenifest.java
Contoh Slider Pengenalan Android
Dalam contoh ini, kita akan menggunakan kelas SharedPreferences yang digunakan untuk menjaga status apakah aplikasi sedang diluncurkan pertama kalinya atau tidak. Jika aplikasi diluncurkan untuk pertama kalinya, maka ia menampilkan slider sebelum meluncurkan aplikasi, jika tidak bida jadi MainActivity. Buat file activity_main.xml di direktori layout dengan kode berikut (UI Anda). File : activity_main.xml<?xml version="1.0" encoding="utf-8"?> <android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@color/bg_mainactivity" tools:context="example.android.com.introonetimefirsttime.MainActivity"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginEnd="8dp" android:layout_marginStart="8dp" android:layout_marginTop="176dp" android:textSize="18dp" android:text="This is your MainActivity or Home Page" android:textColor="@android:color/white" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintHorizontal_bias="0.503" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" /> <Button android:id="@+id/btn_click" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginBottom="96dp" android:layout_marginEnd="8dp" android:layout_marginStart="8dp" android:text="Button" android:onClick="btn_Click" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintHorizontal_bias="0.501" app:layout_constraintStart_toStartOf="parent" /> </android.support.constraint.ConstraintLayout>
Membuat berkas activity_welcome.xml dan menambahkan kode berikut. Hal ini digunakan untuk layout slider. File : activity_welcome.xml
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:showIn="@layout/activity_welcome"> <android.support.v4.view.ViewPager android:id="@+id/view_pager" android:layout_width="match_parent" android:layout_height="match_parent" /> <LinearLayout android:id="@+id/layoutDots" android:layout_width="match_parent" android:layout_height="@dimen/dots_height" android:layout_alignParentBottom="true" android:layout_marginBottom="@dimen/dots_margin_bottom" android:gravity="center" android:orientation="horizontal"> </LinearLayout> <View android:layout_width="match_parent" android:layout_height="1dp" android:alpha=".5" android:layout_above="@id/layoutDots" android:background="@android:color/white" /> <Button android:id="@+id/btn_next" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_alignParentRight="true" android:background="@null" android:text="@string/next" android:textColor="@android:color/white" /> <Button android:id="@+id/btn_skip" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_alignParentLeft="true" android:background="@null" android:text="@string/skip" android:textColor="@android:color/white" /> </RelativeLayout>
Sekarang buat layout untuk slider selamat datang sebagai welcome_slide1.xml dan welcome_slide2.xml dalam direktori layout. File : welcome_slide1.xml
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@color/bg_screen1"> <LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:gravity="center_horizontal" android:orientation="vertical"> <ImageView android:layout_width="@dimen/img_width_height" android:layout_height="@dimen/img_width_height" android:src="@drawable/jtp_logo" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/slide_1_title" android:textColor="@android:color/white" android:textSize="@dimen/slide_title" android:textStyle="bold" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="20dp" android:paddingLeft="@dimen/desc_padding" android:paddingRight="@dimen/desc_padding" android:text="@string/slide_1_desc" android:textAlignment="center" android:textColor="@android:color/white" android:textSize="@dimen/slide_desc" /> </LinearLayout> </RelativeLayout>
File : welcome_slide2.xml
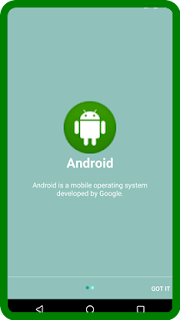
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@color/bg_screen2"> <LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:gravity="center_horizontal" android:orientation="vertical"> <ImageView android:layout_width="@dimen/img_width_height" android:layout_height="@dimen/img_width_height" android:src="@drawable/image" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/slide_2_title" android:textColor="@android:color/white" android:textSize="@dimen/slide_title" android:textStyle="bold" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="20dp" android:paddingLeft="@dimen/desc_padding" android:paddingRight="@dimen/desc_padding" android:text="@string/slide_2_desc" android:textAlignment="center" android:textColor="@android:color/white" android:textSize="@dimen/slide_desc" /> </LinearLayout> </RelativeLayout>
File : colors.xml
<?xml version="1.0" encoding="utf-8"?> <resources> <color name="colorPrimary">#3F51B5</color> <color name="colorPrimaryDark">#303F9F</color> <color name="colorAccent">#FF4081</color> <color name="bg_mainactivity">#d4e6e3</color> <!-- Screens background color--> <color name="bg_screen1">#16c266</color> <color name="bg_screen2">#90c2bb</color> <!-- dots inactive colors --> <color name="dot_dark_screen1">#39d1ba</color> <color name="dot_dark_screen2">#14a895</color> <!-- dots active colors --> <color name="dot_light_screen1">#8de7f9</color> <color name="dot_light_screen2">#8cf9eb</color> <array name="array_dot_active"> <item>@color/dot_light_screen1</item> <item>@color/dot_light_screen2</item> </array> <array name="array_dot_inactive"> <item>@color/dot_dark_screen1</item> <item>@color/dot_dark_screen2</item> </array> </resources>
File : strings.xml
<resources> <string name="app_name">IntroOneTimeFirstTime</string> <string name="next">NEXT</string> <string name="skip">SKIP</string> <string name="start">GOT IT</string> <string name="slide_1_title">Welcome to Javatpoint!</string> <string name="slide_1_desc">Android Xcodes is passionate to offer better technical content to the world.</string> <string name="slide_2_title">Android</string> <string name="slide_2_desc">Android is a mobile operating system developed by Google.</string> </resources>
File : dimens.xml
<?xml version="1.0" encoding="utf-8"?> <resources> <!-- Default screen margins, per the Android Design guidelines. --> <dimen name="activity_horizontal_margin">16dp</dimen> <dimen name="activity_vertical_margin">16dp</dimen> <dimen name="fab_margin">16dp</dimen> <dimen name="dots_height">30dp</dimen> <dimen name="dots_margin_bottom">20dp</dimen> <dimen name="img_width_height">120dp</dimen> <dimen name="slide_title">30dp</dimen> <dimen name="slide_desc">16dp</dimen> <dimen name="desc_padding">40dp</dimen> </resources>
Buat kelas PrefManager.java dan tambahkan kode berikut. Di kelas, kita menggunakan kelas SharedPreferences yang menjaga nama preferensi dan status Boolean tetap benar jika aplikasi diluncurkan untuk pertama kalinya. File : PrefManager.java
package example.android.com.introonetimefirsttime; import android.content.Context; import android.content.SharedPreferences; public class PrefManager { SharedPreferences pref; SharedPreferences.Editor editor; Context _context; // shared pref mode int PRIVATE_MODE = 0; // Shared preferences file name private static final String PREF_NAME = "welcome"; private static final String IS_FIRST_TIME_LAUNCH = "IsFirstTimeLaunch"; public PrefManager(Context context) { this._context = context; pref = _context.getSharedPreferences(PREF_NAME, PRIVATE_MODE); editor = pref.edit(); } public void setFirstTimeLaunch(boolean isFirstTime) { editor.putBoolean(IS_FIRST_TIME_LAUNCH, isFirstTime); editor.commit(); } public boolean isFirstTimeLaunch() { return pref.getBoolean(IS_FIRST_TIME_LAUNCH, true); } }
Dalam file kelas WelcomeActivity.java, tambahkan kode berikut. Di kelas ini, kita melakukan tugas-tugas berikut :
- Memeriksa pertama kali peluncuran aplikasi menggunakan metode prefManager.isFirstTimeLaunch(), jika mengembalikan true maka file MainActivity.java akan diluncurkan.
- Menambahkan penggeser dengan tombol Lewati dan Berikutnya.
package example.android.com.introonetimefirsttime; import android.support.v4.view.ViewPager; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.content.Context; import android.content.Intent; import android.graphics.Color; import android.os.Build; import android.support.v4.view.PagerAdapter; import android.text.Html; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.view.Window; import android.view.WindowManager; import android.widget.Button; import android.widget.LinearLayout; import android.widget.TextView; public class WelcomeActivity extends AppCompatActivity { private ViewPager viewPager; private MyViewPagerAdapter myViewPagerAdapter; private LinearLayout dotsLayout; private TextView[] dots; private int[] layouts; private Button btnSkip, btnNext; private PrefManager prefManager; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); // Checking for first time launch - before calling setContentView() prefManager = new PrefManager(this); if (!prefManager.isFirstTimeLaunch()) { launchHomeScreen(); finish(); } // Making notification bar transparent if (Build.VERSION.SDK_INT >= 21) { getWindow().getDecorView().setSystemUiVisibility(View.SYSTEM_UI_FLAG_LAYOUT_STABLE | View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN); } setContentView(R.layout.activity_welcome); viewPager = (ViewPager) findViewById(R.id.view_pager); dotsLayout = (LinearLayout) findViewById(R.id.layoutDots); btnSkip = (Button) findViewById(R.id.btn_skip); btnNext = (Button) findViewById(R.id.btn_next); // layouts of welcome sliders layouts = new int[]{ R.layout.welcome_slide1, R.layout.welcome_slide2 }; // adding bottom dots addBottomDots(0); // making notification bar transparent changeStatusBarColor(); myViewPagerAdapter = new MyViewPagerAdapter(); viewPager.setAdapter(myViewPagerAdapter); viewPager.addOnPageChangeListener(viewPagerPageChangeListener); btnSkip.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { launchHomeScreen(); } }); btnNext.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { // checking for last page if true launch MainActivity int current = getItem(+1); if (current < layouts.length) { // move to next screen viewPager.setCurrentItem(current); } else { launchHomeScreen(); } } }); } private void addBottomDots(int currentPage) { dots = new TextView[layouts.length]; int[] colorsActive = getResources().getIntArray(R.array.array_dot_active); int[] colorsInactive = getResources().getIntArray(R.array.array_dot_inactive); dotsLayout.removeAllViews(); for (int i = 0; i < dots.length; i++) { dots[i] = new TextView(this); dots[i].setText(Html.fromHtml("?")); dots[i].setTextSize(35); dots[i].setTextColor(colorsInactive[currentPage]); dotsLayout.addView(dots[i]); } if (dots.length > 0) dots[currentPage].setTextColor(colorsActive[currentPage]); } private int getItem(int i) { return viewPager.getCurrentItem() + i; } private void launchHomeScreen() { prefManager.setFirstTimeLaunch(false); startActivity(new Intent(WelcomeActivity.this, MainActivity.class)); finish(); } // viewpager change listener ViewPager.OnPageChangeListener viewPagerPageChangeListener = new ViewPager.OnPageChangeListener() { @Override public void onPageSelected(int position) { addBottomDots(position); // changing the next button text 'NEXT' / 'GOT IT' if (position == layouts.length - 1) { // last page. make button text to GOT IT btnNext.setText(getString(R.string.start)); btnSkip.setVisibility(View.GONE); } else { // still pages are left btnNext.setText(getString(R.string.next)); btnSkip.setVisibility(View.VISIBLE); } } @Override public void onPageScrolled(int arg0, float arg1, int arg2) { } @Override public void onPageScrollStateChanged(int arg0) { } }; // Making notification bar transparent private void changeStatusBarColor() { if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) { Window window = getWindow(); window.addFlags(WindowManager.LayoutParams.FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS); window.setStatusBarColor(Color.TRANSPARENT); } } /** * View pager adapter */ public class MyViewPagerAdapter extends PagerAdapter { private LayoutInflater layoutInflater; public MyViewPagerAdapter() { } @Override public Object instantiateItem(ViewGroup container, int position) { layoutInflater = (LayoutInflater) getSystemService(Context.LAYOUT_INFLATER_SERVICE); View view = layoutInflater.inflate(layouts[position], container, false); container.addView(view); return view; } @Override public int getCount() { return layouts.length; } @Override public boolean isViewFromObject(View view, Object obj) { return view == obj; } @Override public void destroyItem(ViewGroup container, int position, Object object) { View view = (View) object; container.removeView(view); } } }
Di kelas MainActivity.java, tambahkan kode berikut. Kelas ini memeriksa status yang dikembalikan oleh SharedPreferences. File : MainActivity.java
package example.android.com.introonetimefirsttime; import android.content.Intent; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.widget.Toast; public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); PrefManager prefManager = new PrefManager(getApplicationContext()); if(prefManager.isFirstTimeLaunch()){ prefManager.setFirstTimeLaunch(false); startActivity(new Intent(MainActivity.this, WelcomeActivity.class)); finish(); } } protected void btn_Click(View view){ Toast.makeText(MainActivity.this, "clicked on button", Toast.LENGTH_LONG).show(); } }
File : AndroidMenifest.java
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="example.android.com.introonetimefirsttime"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".WelcomeActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> <activity android:name=".MainActivity"/> </application> </manifest>

0 Response to "Contoh Intro Slider Android"
Posting Komentar