Autentikasi Firebase Android - Login Google
Januari 31, 2021
Add Comment
Firebase Authentication menyediakan layanan backend untuk memudahkan penggunaan SDK dan pustaka UI internal untuk mengautentikasi pengguna dalam aplikasi. Sebagian besar aplikasi membutuhkan identitas pengguna, dan setelah mengetahui statusnya, aplikasi menyimpan data pengguna dengan aman di cloud. Hal ini bertujuan untuk membangun sistem otentikasi yang aman.
Dengan Menggunakan Firebase Authentication, kami akan mengautentikasi log-in Google, Facebook, GitHub, Twitter, dan banyak lagi.
Dalam tutorial ini, kami akan mengintegrasikan fungsi Firebase Authentication for Google Sign-In di aplikasi Android kami menggunakan Google dan Firebase API.
2. Klik 'Tambahkan proyek'.
3. Isi nama proyek dan pilih lokasi analitik, lokasi Cloud Firestore, terima persyaratan pengontrol dan klik 'Buat proyek'.
4. Ketika proyek baru Anda berhasil siap klik 'Lanjutkan'.
5. Pilih SDK platform 'Android'.
6. Daftarkan aplikasi Anda ke Firebase dengan memberikan informasi aplikasi yang diperlukan dan klik 'Daftar aplikasi'.
Kita bisa mendapatkan kunci SHA-1 sertifikat aplikasi melalui langkah-langkah berikut :
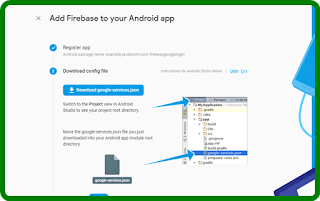
7. Sekarang unduh file 'google-services.json' untuk mengintegrasikannya ke dalam aplikasi Android dan klik 'Next'.
8. Tambahkan dependensi SDK firebase di file .gradle aplikasi Anda dan klik 'Sinkronkan sekarang' di IDE dan klik 'Next'.
9. Jalankan aplikasi Anda untuk memverifikasi konfigurasi instalasi, jika semuanya baik-baik saja itu menampilkan pesan sukses dan kemudian klik 'Lanjutkan ke konsol'.
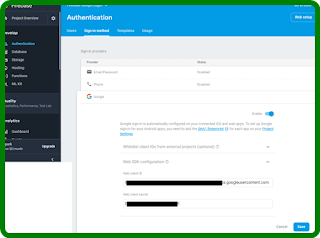
10. Pada halaman konsol pilih Otentikasi -gt; Metode masuk -gt; Google -gt; Aktifkan dan klik 'Simpan'.
Tambahkan id klien web Anda dalam file string.xml. Bahkan Anda dapat menggunakan id klien web Google default dalam program. File : strings.xml
Tambahkan kode berikut di kelas MainActivity.java. Fungsi kelas dan metode yang digunakan dalam kelas MainActivity.java diberikan di bawah ini :
Jika autentikasi Firebase berhasil, kita mengalihkan pengguna ke aktivitas berikutnya (ProfileActivity.java). File : MainActivity.java
Tambahkan kode berikut dalam berkas profile_activity.xml. ImageView digunakan untuk menampilkan gambar profil pengguna, TextView adalah untuk nama, email, id dan tombol untuk log-out. File : profile_activity.xml
Di kelas ProfileActivity.java ini, kita mendapatkan informasi pengguna dan menampilkannya. Kelas GoogleSignInResult mengimplementasikan antarmuka Result yang mewakili hasil akhir dari penerapan metode API Google Play Services. Kelas GoogleSignInAccount menyimpan informasi yang diperlukan pengguna. File : ProfileActivity.java
Langkah-langkah untuk membuat dan mengonfigurasi Aplikasi Android di Akun Google Firebase
1. Buat akun developer Firebase di https://firebase.google.com/ dan klik 'GO TO CONSOLE'.2. Klik 'Tambahkan proyek'.
3. Isi nama proyek dan pilih lokasi analitik, lokasi Cloud Firestore, terima persyaratan pengontrol dan klik 'Buat proyek'.
4. Ketika proyek baru Anda berhasil siap klik 'Lanjutkan'.
5. Pilih SDK platform 'Android'.
6. Daftarkan aplikasi Anda ke Firebase dengan memberikan informasi aplikasi yang diperlukan dan klik 'Daftar aplikasi'.
Kita bisa mendapatkan kunci SHA-1 sertifikat aplikasi melalui langkah-langkah berikut :
- Buka proyek Android.
- Buka tab Gradle dari panel sisi kanan.
- Klik dua kali pada 'signingReport'.
- Kami akan menemukan kunci APLIKASI SHA-1 kami di "Konsol Gradle".
7. Sekarang unduh file 'google-services.json' untuk mengintegrasikannya ke dalam aplikasi Android dan klik 'Next'.
8. Tambahkan dependensi SDK firebase di file .gradle aplikasi Anda dan klik 'Sinkronkan sekarang' di IDE dan klik 'Next'.
build.gradle(Project)
dependencies { classpath 'com.android.tools.build:gradle:3.0.1' classpath 'com.google.gms:google-services:4.0.1' // NOTE: Do not place your application dependencies here; they belong // in the individual module build.gradle files }
build.gradle (Module)
dependencies { implementation fileTree(dir: 'libs', include: ['*.jar']) implementation 'com.android.support:appcompat-v7:27.1.1' implementation 'com.android.support.constraint:constraint-layout:1.1.3' testImplementation 'junit:junit:4.12' androidTestImplementation 'com.android.support.test:runner:1.0.2' androidTestImplementation 'com.android.support.test.espresso:espresso-core:3.0.2' implementation 'com.google.firebase:firebase-auth:16.0.3' implementation 'com.google.firebase:firebase-core:16.0.3' implementation 'com.google.android.gms:play-services-auth:16.0.0' implementation 'com.github.bumptech.glide:glide:3.7.0' } apply plugin: 'com.google.gms.google-services'
AndroidManifest.xml
Tambahkan izin Internet dalam file AndroidManifest.xml untuk mengakses koneksi jaringan.<uses-permission android:name="android.permission.INTERNET" />
9. Jalankan aplikasi Anda untuk memverifikasi konfigurasi instalasi, jika semuanya baik-baik saja itu menampilkan pesan sukses dan kemudian klik 'Lanjutkan ke konsol'.
10. Pada halaman konsol pilih Otentikasi -gt; Metode masuk -gt; Google -gt; Aktifkan dan klik 'Simpan'.
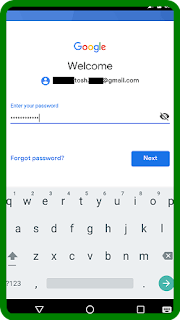
Autentikasi Android Firebase dengan Google Sign-In Example
Dalam contoh ini, kita akan mengintegrasikan Autentikasi Firebase dengan Google Sign-In di aplikasi Android kita. Setelah pengguna berhasil login melalui Google Sign-In, kita akan mengautentikasi mereka dengan Firebase Authentication dan kemudian mengarahkan pengguna ke aktivitas berikutnya (ProfileActivity) dan menampilkan detailnya. Kita perlu menempelkan file 'google-services.json' yang diunduh di direktori aplikasi proyek Android kami. Tambahkan kode berikut dalam berkas activity_main.xml. Dalam aktivitas ini, kami menerapkan tombol Login Google kustom. File : activity_main.xml<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="example.android.com.firebasegooglelogin.MainActivity"> <TextView android:id="@+id/textView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="20dp" android:layout_marginRight="20dp" android:textSize="20dp" android:text="This is main activity, sign in to move next activity." /> <com.google.android.gms.common.SignInButton android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/sign_in_button" android:layout_marginLeft="20dp" android:layout_marginRight="20dp" android:layout_alignParentBottom="true" android:layout_marginBottom="20dp"> </com.google.android.gms.common.SignInButton> </RelativeLayout>
Tambahkan id klien web Anda dalam file string.xml. Bahkan Anda dapat menggunakan id klien web Google default dalam program. File : strings.xml
<resources> <string name="app_name">Firebase Google Login</string> <string name="web_client_id">xxxxxxxx..place your web client id here</string> </resources>
Tambahkan kode berikut di kelas MainActivity.java. Fungsi kelas dan metode yang digunakan dalam kelas MainActivity.java diberikan di bawah ini :
- FirebaseAuth.AuthStateListener(){} baru digunakan sebagai pendengar otentikasi untuk memeriksa apakah pengguna masuk atau tidak. Jika pengguna berhasil masuk, kami menempatkan logika firebase lainnya
- Metode GoogleSignInOptions.Builder() yang baru mengonfigurasi Google Sign-in untuk mendapatkan data pengguna menggunakan opsi requestEmail.
- Mengklik tombol Login, ia memanggil Auth.GoogleSignInApi.getSignInIntent (googleApiClient) dan memulai niat dengan startActivityForResult().
- OnActivityResult() kita mendapatkan hasil dari permintaan Google Sign-in.
- Jika handleSignInResult(result) mengembalikan true, kita mendapatkan Otentikasi Google menggunakan idToken.
- Memanggil firebaseAuthWithGoogle (kredensial) untuk membuat Firebase Authentication dengan Google.
Jika autentikasi Firebase berhasil, kita mengalihkan pengguna ke aktivitas berikutnya (ProfileActivity.java). File : MainActivity.java
package example.android.com.firebasegooglelogin; import android.content.Intent; import android.support.annotation.NonNull; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.util.Log; import android.view.View; import android.widget.Toast; import com.google.android.gms.auth.api.Auth; import com.google.android.gms.auth.api.signin.GoogleSignInAccount; import com.google.android.gms.auth.api.signin.GoogleSignInOptions; import com.google.android.gms.auth.api.signin.GoogleSignInResult; import com.google.android.gms.common.ConnectionResult; import com.google.android.gms.common.SignInButton; import com.google.android.gms.common.api.GoogleApiClient; import com.google.android.gms.tasks.OnCompleteListener; import com.google.android.gms.tasks.Task; import com.google.firebase.auth.AuthCredential; import com.google.firebase.auth.AuthResult; import com.google.firebase.auth.FirebaseAuth; import com.google.firebase.auth.FirebaseUser; import com.google.firebase.auth.GoogleAuthProvider; public class MainActivity extends AppCompatActivity implements GoogleApiClient.OnConnectionFailedListener { private static final String TAG = "MainActivity"; private SignInButton signInButton; private GoogleApiClient googleApiClient; private static final int RC_SIGN_IN = 1; String name, email; String idToken; private FirebaseAuth firebaseAuth; private FirebaseAuth.AuthStateListener authStateListener; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); firebaseAuth = com.google.firebase.auth.FirebaseAuth.getInstance(); //this is where we start the Auth state Listener to listen for whether the user is signed in or not authStateListener = new FirebaseAuth.AuthStateListener(){ @Override public void onAuthStateChanged(@NonNull FirebaseAuth firebaseAuth) { // Get signedIn user FirebaseUser user = firebaseAuth.getCurrentUser(); //if user is signed in, we call a helper method to save the user details to Firebase if (user != null) { // User is signed in // you could place other firebase code //logic to save the user details to Firebase Log.d(TAG, "onAuthStateChanged:signed_in:" + user.getUid()); } else { // User is signed out Log.d(TAG, "onAuthStateChanged:signed_out"); } } }; GoogleSignInOptions gso = new GoogleSignInOptions.Builder(GoogleSignInOptions.DEFAULT_SIGN_IN) .requestIdToken(getString(R.string.web_client_id))//you can also use R.string.default_web_client_id .requestEmail() .build(); googleApiClient=new GoogleApiClient.Builder(this) .enableAutoManage(this,this) .addApi(Auth.GOOGLE_SIGN_IN_API,gso) .build(); signInButton = findViewById(R.id.sign_in_button); signInButton.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { Intent intent = Auth.GoogleSignInApi.getSignInIntent(googleApiClient); startActivityForResult(intent,RC_SIGN_IN); } }); } @Override public void onConnectionFailed(@NonNull ConnectionResult connectionResult) { } @Override protected void onActivityResult(int requestCode, int resultCode, Intent data) { super.onActivityResult(requestCode, resultCode, data); if(requestCode==RC_SIGN_IN){ GoogleSignInResult result = Auth.GoogleSignInApi.getSignInResultFromIntent(data); handleSignInResult(result); } } private void handleSignInResult(GoogleSignInResult result){ if(result.isSuccess()){ GoogleSignInAccount account = result.getSignInAccount(); idToken = account.getIdToken(); name = account.getDisplayName(); email = account.getEmail(); // you can store user data to SharedPreference AuthCredential credential = GoogleAuthProvider.getCredential(idToken, null); firebaseAuthWithGoogle(credential); }else{ // Google Sign In failed, update UI appropriately Log.e(TAG, "Login Unsuccessful. "+result); Toast.makeText(this, "Login Unsuccessful", Toast.LENGTH_SHORT).show(); } } private void firebaseAuthWithGoogle(AuthCredential credential){ firebaseAuth.signInWithCredential(credential) .addOnCompleteListener(this, new OnCompleteListener<AuthResult>() { @Override public void onComplete(@NonNull Task<AuthResult> task) { Log.d(TAG, "signInWithCredential:onComplete:" + task.isSuccessful()); if(task.isSuccessful()){ Toast.makeText(MainActivity.this, "Login successful", Toast.LENGTH_SHORT).show(); gotoProfile(); }else{ Log.w(TAG, "signInWithCredential" + task.getException().getMessage()); task.getException().printStackTrace(); Toast.makeText(MainActivity.this, "Authentication failed.", Toast.LENGTH_SHORT).show(); } } }); } private void gotoProfile(){ Intent intent = new Intent(MainActivity.this, ProfileActivity.class); intent.setFlags(Intent.FLAG_ACTIVITY_NEW_TASK | Intent.FLAG_ACTIVITY_CLEAR_TASK); startActivity(intent); finish(); } @Override protected void onStart() { super.onStart(); if (authStateListener != null){ FirebaseAuth.getInstance().signOut(); } firebaseAuth.addAuthStateListener(authStateListener); } @Override protected void onStop() { super.onStop(); if (authStateListener != null){ firebaseAuth.removeAuthStateListener(authStateListener); } } }
Tambahkan kode berikut dalam berkas profile_activity.xml. ImageView digunakan untuk menampilkan gambar profil pengguna, TextView adalah untuk nama, email, id dan tombol untuk log-out. File : profile_activity.xml
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="example.android.com.firebasegooglelogin.ProfileActivity"> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center" android:orientation="vertical"> <ImageView android:layout_width="80dp" android:layout_height="80dp" android:id="@+id/profileImage" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/name" android:text="name" android:textSize="20dp" android:layout_marginTop="20dp"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/email" android:textSize="20dp" android:text="email" android:layout_marginTop="20dp"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/userId" android:textSize="20dp" android:text="id" android:layout_marginTop="20dp"/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/logoutBtn" android:text="Logout" android:layout_marginTop="30dp"/> </LinearLayout> </RelativeLayout>
Di kelas ProfileActivity.java ini, kita mendapatkan informasi pengguna dan menampilkannya. Kelas GoogleSignInResult mengimplementasikan antarmuka Result yang mewakili hasil akhir dari penerapan metode API Google Play Services. Kelas GoogleSignInAccount menyimpan informasi yang diperlukan pengguna. File : ProfileActivity.java
package example.android.com.firebasegooglelogin; import android.content.Intent; import android.support.annotation.NonNull; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.widget.Button; import android.widget.ImageView; import android.widget.TextView; import android.widget.Toast; import com.bumptech.glide.Glide; import com.google.android.gms.auth.api.Auth; import com.google.android.gms.auth.api.signin.GoogleSignInAccount; import com.google.android.gms.auth.api.signin.GoogleSignInOptions; import com.google.android.gms.auth.api.signin.GoogleSignInResult; import com.google.android.gms.common.ConnectionResult; import com.google.android.gms.common.api.GoogleApiClient; import com.google.android.gms.common.api.OptionalPendingResult; import com.google.android.gms.common.api.ResultCallback; import com.google.android.gms.common.api.Status; import com.google.firebase.auth.FirebaseAuth; public class ProfileActivity extends AppCompatActivity implements GoogleApiClient.OnConnectionFailedListener { Button logoutBtn; TextView userName,userEmail,userId; ImageView profileImage; private GoogleApiClient googleApiClient; private GoogleSignInOptions gso; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_profile); logoutBtn = findViewById(R.id.logoutBtn); userName = findViewById(R.id.name); userEmail = findViewById(R.id.email); userId = findViewById(R.id.userId); profileImage = findViewById(R.id.profileImage); gso = new GoogleSignInOptions.Builder(GoogleSignInOptions.DEFAULT_SIGN_IN) .requestEmail() .build(); googleApiClient=new GoogleApiClient.Builder(this) .enableAutoManage(this,this) .addApi(Auth.GOOGLE_SIGN_IN_API,gso) .build(); logoutBtn.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { FirebaseAuth.getInstance().signOut(); Auth.GoogleSignInApi.signOut(googleApiClient).setResultCallback( new ResultCallback<Status>() { @Override public void onResult(Status status) { if (status.isSuccess()){ gotoMainActivity(); }else{ Toast.makeText(getApplicationContext(),"Session not close",Toast.LENGTH_LONG).show(); } } }); } }); } @Override protected void onStart() { super.onStart(); OptionalPendingResult<GoogleSignInResult> opr= Auth.GoogleSignInApi.silentSignIn(googleApiClient); if(opr.isDone()){ GoogleSignInResult result=opr.get(); handleSignInResult(result); }else{ opr.setResultCallback(new ResultCallback<GoogleSignInResult>() { @Override public void onResult(@NonNull GoogleSignInResult googleSignInResult) { handleSignInResult(googleSignInResult); } }); } } private void handleSignInResult(GoogleSignInResult result){ if(result.isSuccess()){ GoogleSignInAccount account=result.getSignInAccount(); userName.setText(account.getDisplayName()); userEmail.setText(account.getEmail()); userId.setText(account.getId()); try{ Glide.with(this).load(account.getPhotoUrl()).into(profileImage); }catch (NullPointerException e){ Toast.makeText(getApplicationContext(),"image not found",Toast.LENGTH_LONG).show(); } }else{ gotoMainActivity(); } } private void gotoMainActivity(){ Intent intent=new Intent(this,MainActivity.class); startActivity(intent); } @Override public void onConnectionFailed(@NonNull ConnectionResult connectionResult) { } }






0 Response to "Autentikasi Firebase Android - Login Google"
Posting Komentar