Android TabLayout
September 10, 2020
Add Comment
TabLayout digunakan untuk menerapkan tab horizontal. TabLayout dirilis oleh Android setelah penghentian ActionBar.TabListener (API level 21).
TabLayout diperkenalkan di perpustakaan dukungan desain untuk menerapkan tab.
Tab dibuat menggunakan metode newTab() kelas TabLayout. Judul dan ikon Tab diatur melalui metode setText(int) dan setIcon(int) dari antarmuka TabListener masing-masing. Tab layout dilampirkan melalui TabLayout menggunakan metode addTab(Tab).
Kita juga dapat menambahkan item tab ke TabLayout menggunakan TabItem dari widget desain android.
Buat file activity.xml dengan komponen tampilan TabLayout dan ViewPager.
File : fragment_home.xml
File : fragment_sport.xml
File : fragment_movie.xml
File : strings.xml
File : MyAdapter.java
File : HomeFragment.java
File : SportFragment.java
File : MovieFragment.java
TabLayout tabLayout = (TabLayout)findViewById(R.id.tabLayout); tabLayout.addTab(tabLayout.newTab().setText("Tab 1")); tabLayout.addTab(tabLayout.newTab().setText("Tab 2")); tabLayout.addTab(tabLayout.newTab().setText("Tab 3"));
Kita juga dapat menambahkan item tab ke TabLayout menggunakan TabItem dari widget desain android.
<android.support.design.widget.TabItem android:text="@string/tab_text"/>
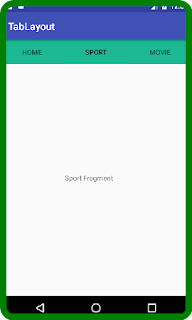
Contoh TabLayout menggunakan ViewPager
Mari kita membuat contoh TabLayout menggunakan ViewPager dan Fragment.* build.gradle
Sekarang memberi pustaka dependensi TabLayout di file build.gradle. File : build.gradleimplementation 'com.android.support:design:26.1.0'
Buat file activity.xml dengan komponen tampilan TabLayout dan ViewPager.
* Main Activity
File : activity.xml<?xml version="1.0" encoding="utf-8"?> <android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="tablayout.example.com.tablayout.MainActivity"> <android.support.design.widget.TabLayout android:id="@+id/tabLayout" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="#1db995"> </android.support.design.widget.TabLayout> <android.support.v4.view.ViewPager android:id="@+id/viewPager" android:layout_width="355dp" android:layout_height="455dp" app:layout_constraintTop_toBottomOf="@+id/tabLayout" tools:layout_editor_absoluteX="8dp" /> </android.support.constraint.ConstraintLayout>
File : fragment_home.xml
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="tablayout.example.com.tablayout.HomeFragment"> <!-- TODO: Update blank fragment layout --> <TextView android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center" android:text="@string/home_fragment" /> </FrameLayout>
File : fragment_sport.xml
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="tablayout.example.com.tablayout.SportFragment"> <!-- TODO: Update blank fragment layout --> <TextView android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center" android:text="@string/sport_fragment" /> </FrameLayout>
File : fragment_movie.xml
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="tablayout.example.com.tablayout.MovieFragment"> <!-- TODO: Update blank fragment layout --> <TextView android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center" android:text="@string/movie_fragment" /> </FrameLayout>
File : strings.xml
<resources> <string name="app_name">TabLayout</string> <!-- TODO: Remove or change this placeholder text --> <string name="home_fragment">Home Fragment</string> <string name="sport_fragment">Sport Fragment</string> <string name="movie_fragment">Movie Fragment</string> </resources>
* Activity class
Dalam file ini, kita menerapkan dua pendengar tambahan addOnPageChangeListener(listener) ViewPager yang membuat slide fragmen yang berbeda dari tab dan addOnTabSelectedListener (listener) tabLayout yang memilih tab saat ini pada pilihan tab. File : MainActivity.javapackage tablayout.example.com.tablayout; import android.support.design.widget.TabLayout; import android.support.v4.view.ViewPager; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; public class MainActivity extends AppCompatActivity { TabLayout tabLayout; ViewPager viewPager; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); tabLayout=(TabLayout)findViewById(R.id.tabLayout); viewPager=(ViewPager)findViewById(R.id.viewPager); tabLayout.addTab(tabLayout.newTab().setText("Home")); tabLayout.addTab(tabLayout.newTab().setText("Sport")); tabLayout.addTab(tabLayout.newTab().setText("Movie")); tabLayout.setTabGravity(TabLayout.GRAVITY_FILL); final MyAdapter adapter = new MyAdapter(this,getSupportFragmentManager(), tabLayout.getTabCount()); viewPager.setAdapter(adapter); viewPager.addOnPageChangeListener(new TabLayout.TabLayoutOnPageChangeListener(tabLayout)); tabLayout.addOnTabSelectedListener(new TabLayout.OnTabSelectedListener() { @Override public void onTabSelected(TabLayout.Tab tab) { viewPager.setCurrentItem(tab.getPosition()); } @Override public void onTabUnselected(TabLayout.Tab tab) { } @Override public void onTabReselected(TabLayout.Tab tab) { } }); } }
File : MyAdapter.java
package tablayout.example.com.tablayout; import android.content.Context; import android.support.v4.app.Fragment; import android.support.v4.app.FragmentPagerAdapter; import android.support.v4.app.FragmentManager; public class MyAdapter extends FragmentPagerAdapter { private Context myContext; int totalTabs; public MyAdapter(Context context, FragmentManager fm, int totalTabs) { super(fm); myContext = context; this.totalTabs = totalTabs; } // this is for fragment tabs @Override public Fragment getItem(int position) { switch (position) { case 0: HomeFragment homeFragment = new HomeFragment(); return homeFragment; case 1: SportFragment sportFragment = new SportFragment(); return sportFragment; case 2: MovieFragment movieFragment = new MovieFragment(); return movieFragment; default: return null; } } // this counts total number of tabs @Override public int getCount() { return totalTabs; } }
File : HomeFragment.java
package tablayout.example.com.tablayout; import android.os.Bundle; import android.support.v4.app.Fragment; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; public class HomeFragment extends Fragment { public HomeFragment() { // Required empty public constructor } @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { // Inflate the layout for this fragment return inflater.inflate(R.layout.fragment_home, container, false); } }
File : SportFragment.java
package tablayout.example.com.tablayout; import android.os.Bundle; import android.support.v4.app.Fragment; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; public class SportFragment extends Fragment { public SportFragment() { // Required empty public constructor } @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { // Inflate the layout for this fragment return inflater.inflate(R.layout.fragment_sport, container, false); } }
File : MovieFragment.java
package tablayout.example.com.tablayout; import android.os.Bundle; import android.support.v4.app.Fragment; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; public class MovieFragment extends Fragment { public MovieFragment() { // Required empty public constructor } @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { // Inflate the layout for this fragment return inflater.inflate(R.layout.fragment_movie, container, false); } }

0 Response to "Android TabLayout "
Posting Komentar