Android ScrollView (Vertikal)
September 10, 2020
Add Comment
Kelas android.widget.ScrollView menyediakan fungsionalitas tampilan gulir. ScrollView digunakan untuk menggulir elemen anak palet di dalam ScrollView. Android mendukung tampilan gulir vertikal sebagai tampilan gulir default. ScrollView vertikal menggulir elemen secara vertikal.
Android menggunakan HorizontalScrollView untuk ScrollView horizontal.
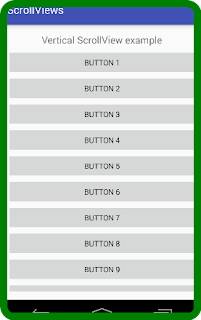
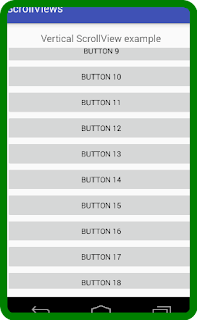
Mari kita menerapkan contoh sederhana scrollview vertikal.
Main Activity
Sekarang, seret ScrollView dari palet ke activity_main.xml dan letakkan beberapa elemen palet di dalamnya. File : activity_main.xml<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.example.test.scrollviews.MainActivity"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:textAppearance="?android:attr/textAppearanceMedium" android:text="Vertical ScrollView example" android:id="@+id/textView" android:layout_gravity="center_horizontal" android:layout_centerHorizontal="true" android:layout_alignParentTop="true" /> <ScrollView android:layout_marginTop="30dp" android:layout_width="fill_parent" android:layout_height="wrap_content" android:id="@+id/scrollView"> <LinearLayout android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <Button android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="Button 1" /> <Button android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="Button 2" /> <Button android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="Button 3" /> <Button android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="Button 4" /> <Button android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="Button 5" /> <Button android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="Button 6" /> <Button android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="Button 7" /> <Button android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="Button 8" /> <Button android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="Button 9" /> <Button android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="Button 10" /> <Button android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="Button 11" /> <Button android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="Button 12" /> <Button android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="Button 13" /> <Button android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="Button 14" /> <Button android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="Button 15" /> <Button android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="Button 16" /> <Button android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="Button 17" /> <Button android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="Button 18" /> <Button android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="Button 19" /> <Button android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="Button 20" /> </LinearLayout> </ScrollView> </RelativeLayout>
* Activity class
Di kelas aktivitas, kami belum mengubah kode apa pun. File : MainActivity.javapackage com.example.test.scrollviews; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } }


0 Response to "Android ScrollView (Vertikal)"
Posting Komentar