Android HorizontalScrollView
September 10, 2020
Add Comment
HorizontalScrollView adalah FrameLayout. Kelas android.widget.HorizontalScrollView menyediakan fungsionalitas tampilan gulir horizontal. HorizontalScrollView digunakan untuk menggulir elemen anak atau tampilan dalam arah horizontal. HorizontalScrollView hanya mendukung scrolling horizontal.
Untuk gulir vertikal, android menggunakan ScrollView.
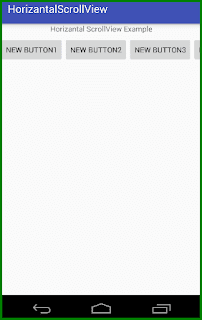
Mari kita menerapkan contoh sederhana horizontalScrollView.
* Main Activity
Sekarang, seret HorizontalScrollView dari palet ke file activity_main.xml dan letakkan beberapa tampilan atau elemen di dalamnya.<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:textAppearance="?android:attr/textAppearanceSmall" android:text="Horizontal ScrollView Example" android:id="@+id/textView" android:layout_alignParentTop="true" android:layout_centerHorizontal="true" /> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:layout_marginTop="25dp"> <HorizontalScrollView android:layout_width="match_parent" android:layout_height="60dp" android:id="@+id/horizontalScrollView"> <LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal"> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="New Button1" android:id="@+id/button1" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="New Button2" android:id="@+id/button2" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="New Button3" android:id="@+id/button3" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="New Button4" android:id="@+id/button4" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="New Button5" android:id="@+id/button5" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="New Button6" android:id="@+id/button6" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="New Button7" android:id="@+id/button7" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="New Button8" android:id="@+id/button8"/> </LinearLayout> </HorizontalScrollView> </LinearLayout> </RelativeLayout>
* Activity class
Ini adalah kode yang dihasilkan secara otomatis, kami belum menulis kode apa pun di sini. File : MainActivity.javapackage com.example.test.horizantalscrollview; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } }

0 Response to "Android HorizontalScrollView"
Posting Komentar