Android EditText dengan TextWatcher
September 11, 2020
Add Comment
Android EditText adalah subkelas dari TextView. EditText digunakan untuk memasukkan dan memodifikasi teks. Saat menggunakan lebar EditText, kita harus menentukan jenis inputnya di properti inputType edittext yang mengkonfigurasi keyboard sesuai dengan input.
EditText menggunakan antarmuka TextWatcher untuk menonton perubahan yang dibuat melalui EditText. Untuk melakukan ini, EditText memanggil metode addTextChangedListener().
Buat file lain list_item.xml dalam folder layout yang berisi data ListView. File : list_item.xml
Metode TextWatcher
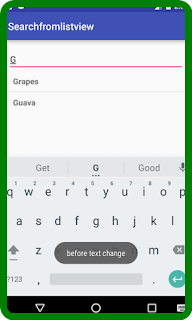
- beforeTextChanged(CharSequence arg0, int arg1, int arg2, int arg3): Ini dijalankan sebelum membuat perubahan apa pun melalui EditText.
- onTextChanged(CharSequence cs, int arg1, int arg2, int arg3): Ini dijalankan saat membuat perubahan apa pun melalui EditText.
- afterTextChanged(Editable arg0): Ini dijalankan setelah perubahan yang dibuat melalui EditText.
Contoh EditText dengan TextWatcher()
Dalam contoh ini, kita akan menerapkan EditText dengan TextWatcher untuk mencari data dari ListView.* Main Activity
Buat file activity_main.xml di folder layout yang berisi EditText dan ListView. File : activity_main.xml<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.example.test.searchfromlistview.MainActivity"> <EditText android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/editText" android:inputType="text" android:layout_alignParentTop="true" android:layout_alignParentLeft="true" android:layout_alignParentStart="true" android:layout_alignParentRight="true" android:layout_alignParentEnd="true" /> <ListView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/listView" android:layout_below="@+id/editText" android:layout_alignParentLeft="true" android:layout_alignParentStart="true" /> </RelativeLayout>
Buat file lain list_item.xml dalam folder layout yang berisi data ListView. File : list_item.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:id="@+id/product_name" android:layout_width="fill_parent" android:layout_height="wrap_content" android:padding="10dip" android:textSize="16dip" android:textStyle="bold"/> </LinearLayout>
* Activity class
package com.example.test.searchfromlistview; import android.os.Bundle; import android.text.Editable; import android.text.TextWatcher; import android.widget.ArrayAdapter; import android.widget.EditText; import android.widget.ListView; import android.support.v7.app.AppCompatActivity; import android.widget.Toast; public class MainActivity extends AppCompatActivity { private ListView lv; private EditText editText; private ArrayAdapter<String> adapter; private String products[] = {"Apple", "Banana","Pinapple", "Orange", "Papaya", "Melon", "Grapes", "Water Melon","Lychee", "Guava", "Mango", "Kivi"}; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); lv = (ListView) findViewById(R.id.listView); editText = (EditText) findViewById(R.id.editText); adapter = new ArrayAdapter<String>(this, R.layout.list_item, R.id.product_name, products); lv.setAdapter(adapter); editText.addTextChangedListener(new TextWatcher() { @Override public void onTextChanged(CharSequence cs, int arg1, int arg2, int arg3) { adapter.getFilter().filter(cs); } @Override public void beforeTextChanged(CharSequence arg0, int arg1, int arg2, int arg3) { Toast.makeText(getApplicationContext(),"before text change",Toast.LENGTH_LONG).show(); } @Override public void afterTextChanged(Editable arg0) { Toast.makeText(getApplicationContext(),"after text change",Toast.LENGTH_LONG).show(); } }); } }

0 Response to "Android EditText dengan TextWatcher"
Posting Komentar